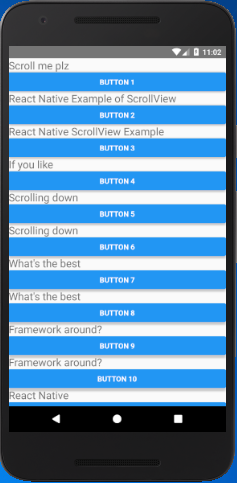
Issue with scrolling when wrapping the screen's content inside a ScrollView. ANDROID ONLY · Issue #2214 · wix/react-native-navigation · GitHub

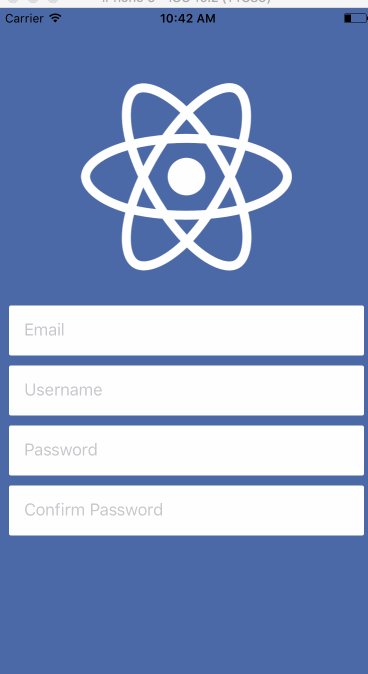
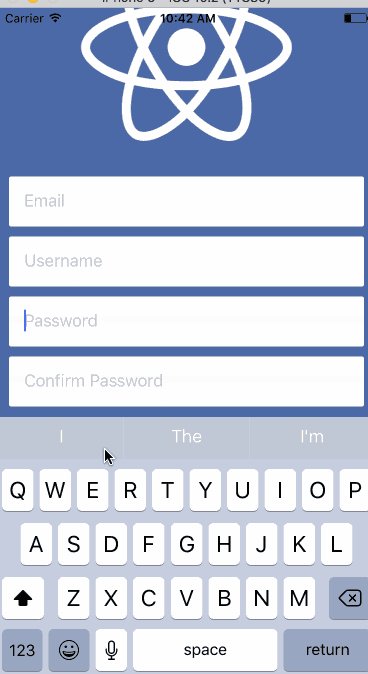
ScrollView inside KeyboardAvoidingView bottom padding bug? · Issue #10765 · facebook/react-native · GitHub

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

android - React Native - How to make KeyboardAvoidingView inside a ScrollView work for all devices? - Stack Overflow