
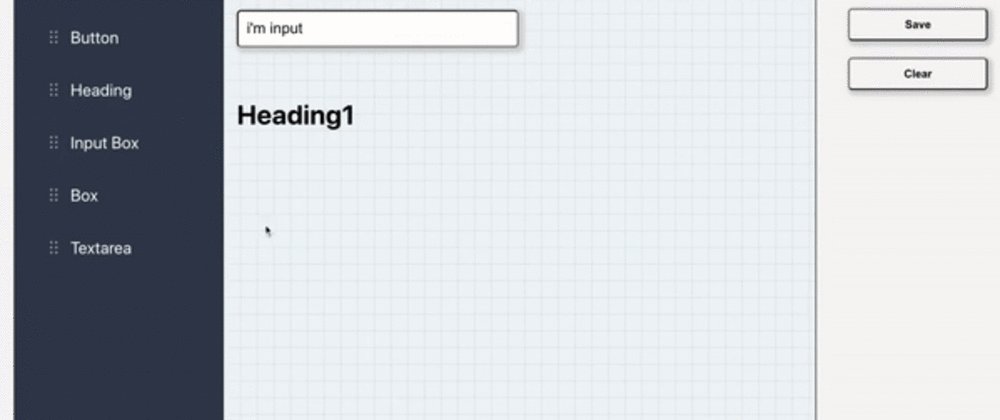
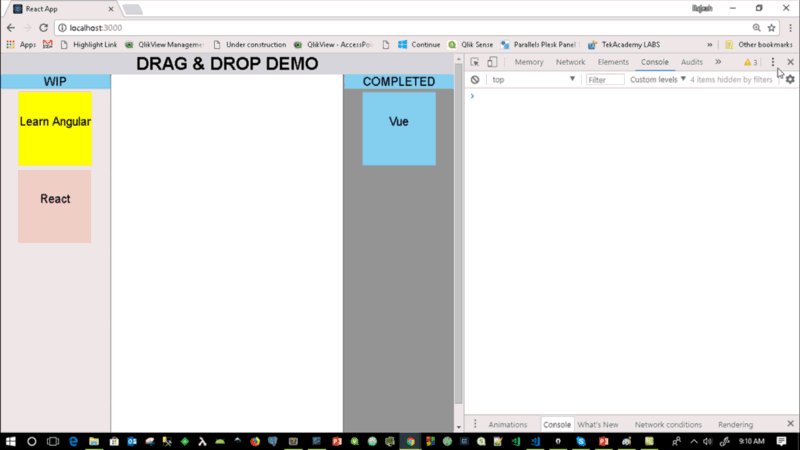
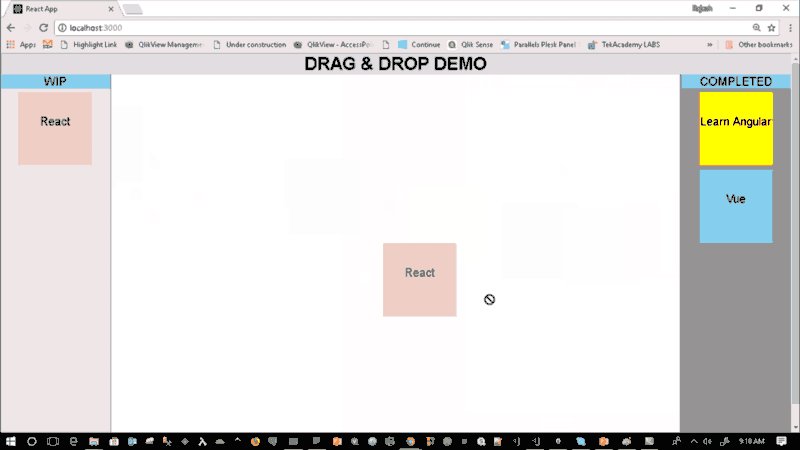
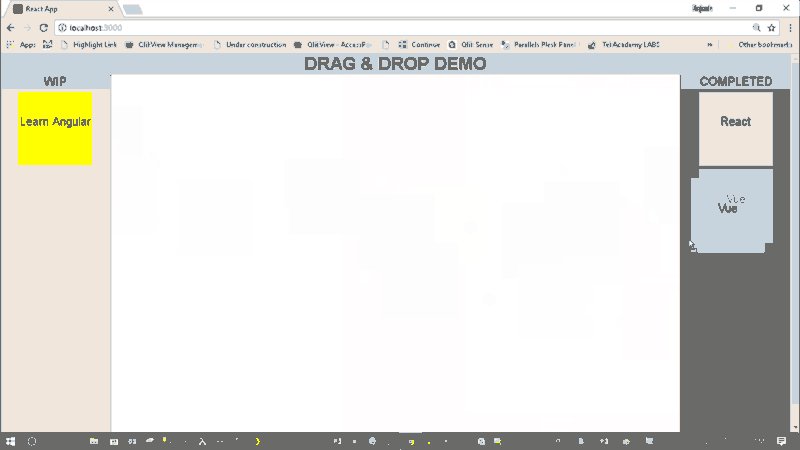
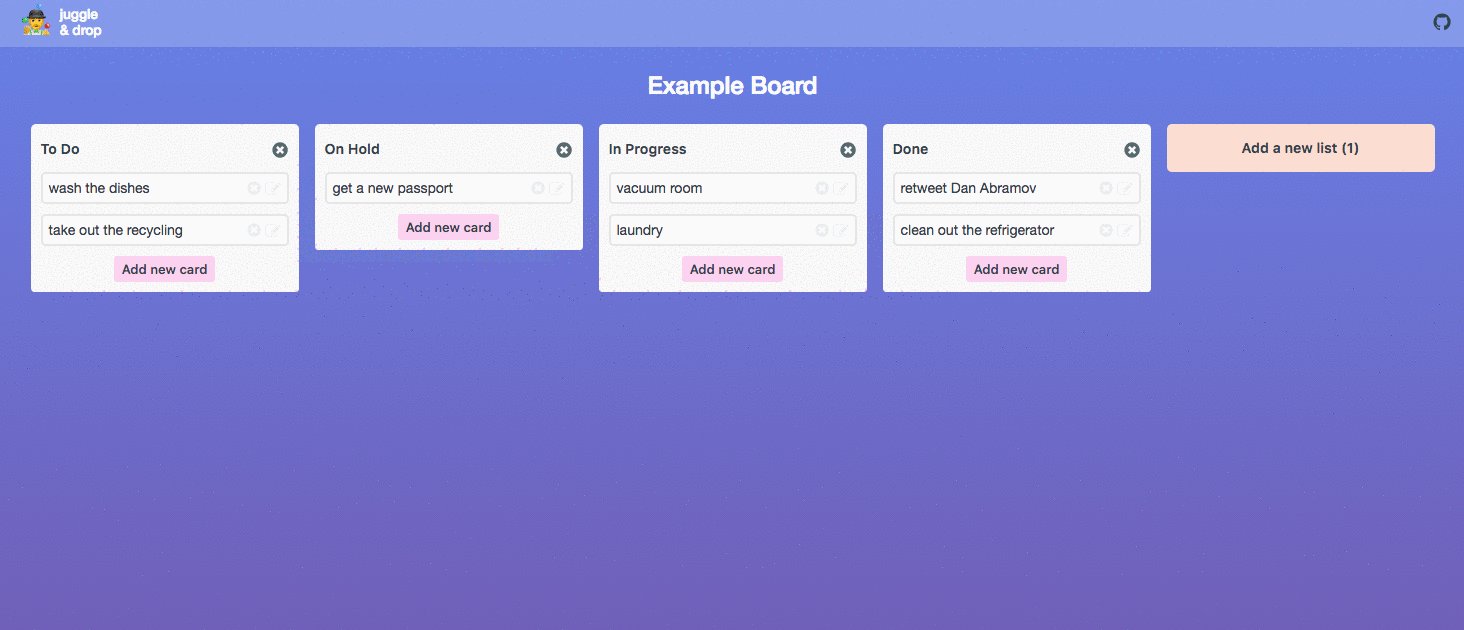
Build a To-Do App Using React With Drag-and-Drop Functionality | by Hussain Arif | Better Programming

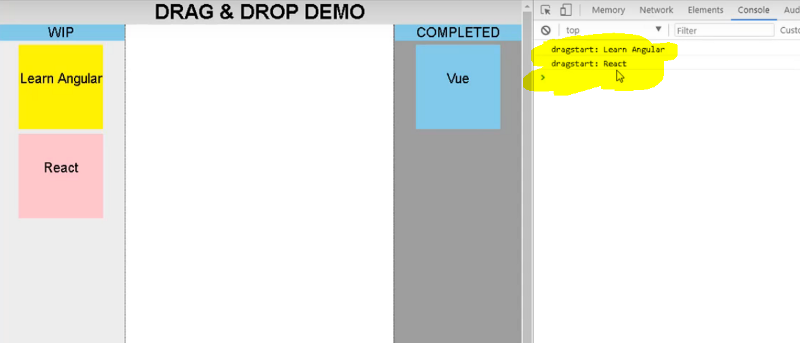
Drag and Drop with the GRANDstack | by Michael Porter | GRANDstack - GraphQL, React, Apollo, Neo4j Database

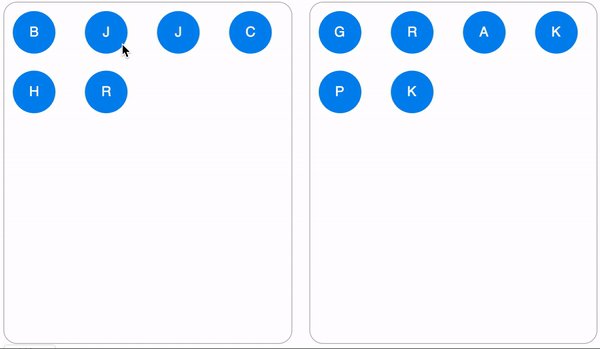
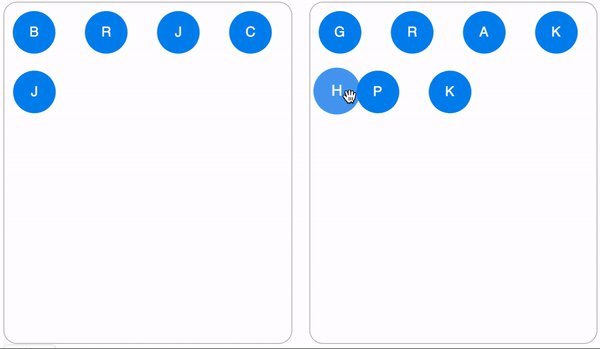
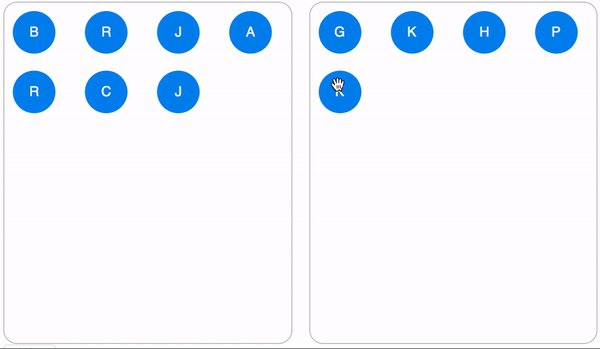
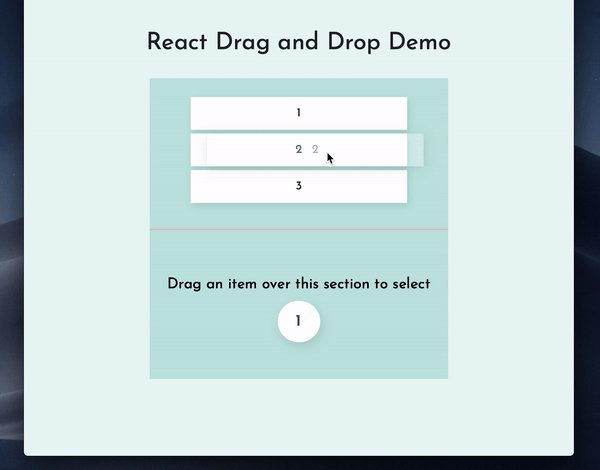
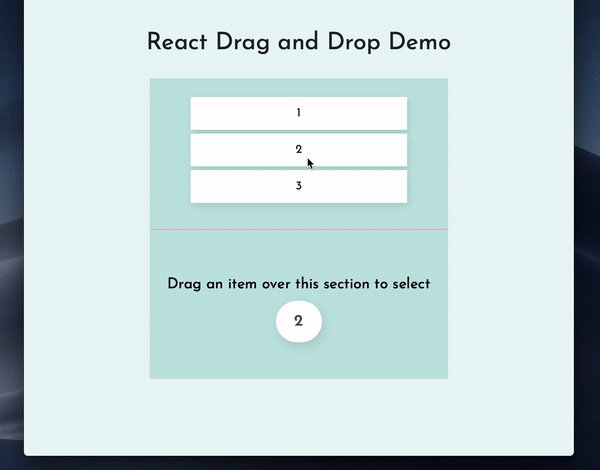
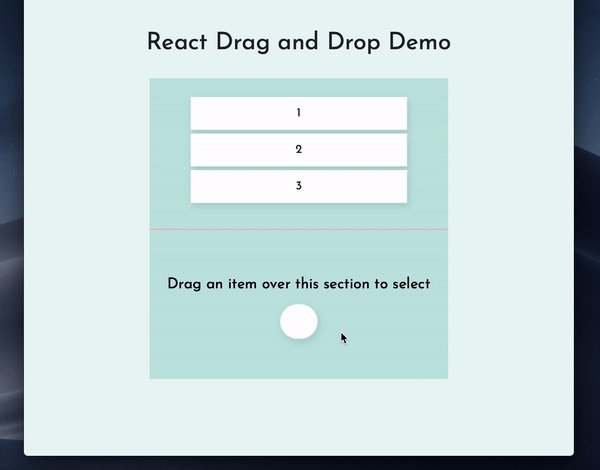
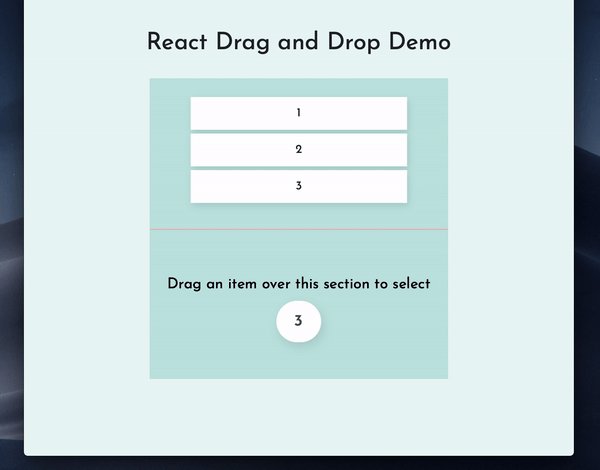
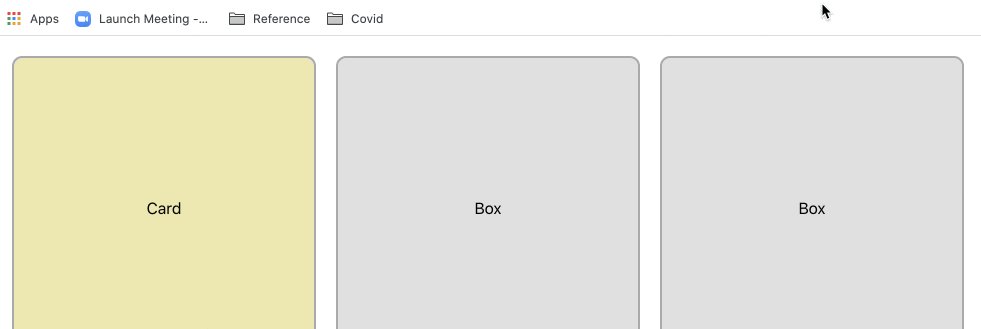
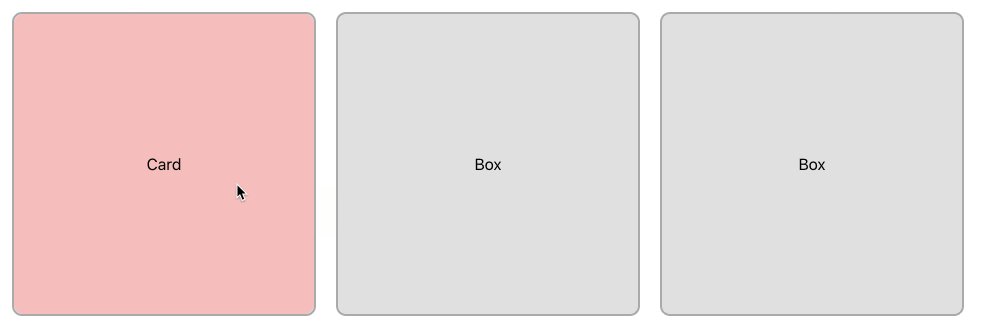
javascript - React Drag and Drop - react-dnd - make component draggable and droppable at the same time (apply both roles - drag and drop) - Stack Overflow